Tech Blog - mixross
概要
HTML、CSS、JSを軽く試すのにオンライン実行環境をよく使うけど、JSのライブラリを少し試すのにも重宝する。
今回紹介するのはPlayCode
前回の記事 で載せたソースコードを試したのもココ。
Immutable.js以外にも多くの有名ライブラリをプルダウンで選ぶだけで使うことができ、ブラウザを開いてからコードを書いて確認できるまでがとても簡単で早い。
Immutable.jsを利用する場合を例に使い方を残しておく。
使い方
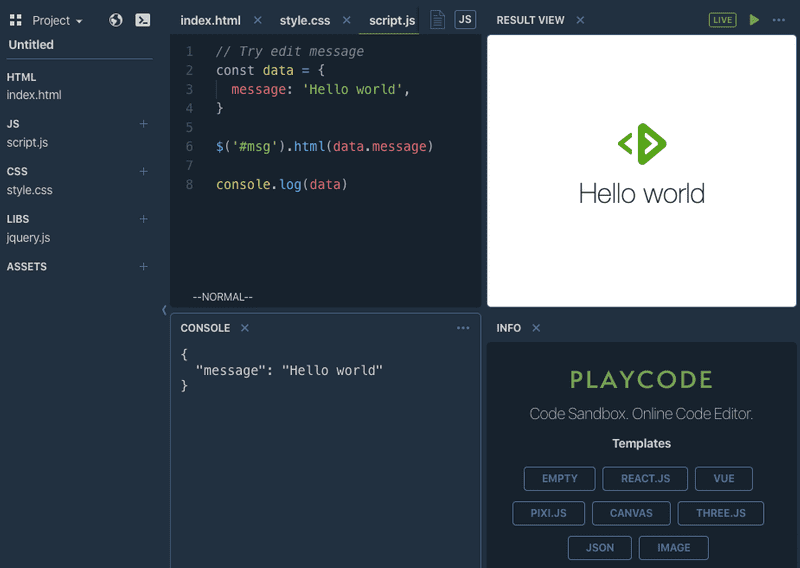
起動時
- 左サイドバー:プロジェクト情報
- 左上パネル:ソースコード(HTML、CSS、JS)
- 左下パネル:コンソール
- 右上パネル:プレビュー
左サイドバー:プロジェクト情報
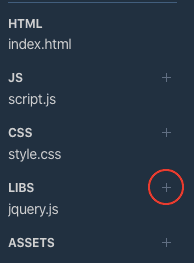
LIBSの右にある「+」をクリック
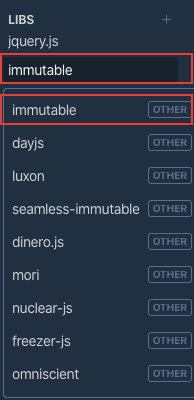
Immutable.jsを選択
フィルター窓に「immutable」って打つとTopに出てくるので選択
プロジェクトに設定される
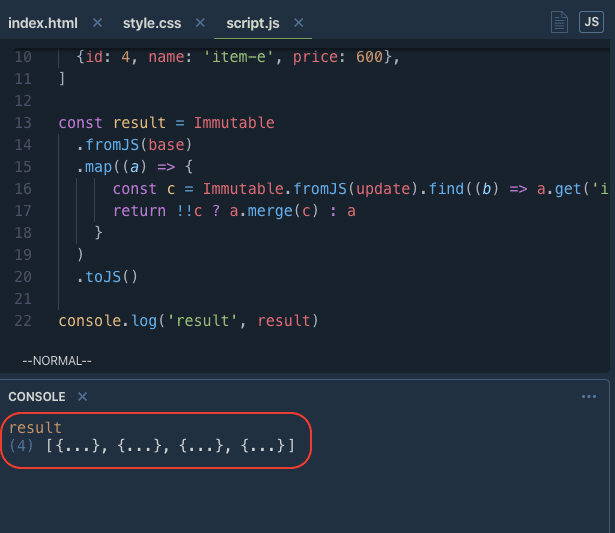
script.jsにソースを記述
ここでは前回の記事のソースの1パターンを記述し、最後にconsole.logを書いて結果を確認できるようにした。
記述して数秒後に下のコンソールに表示される。
ソースを修正しても数秒後に自動で再実行され、コンソールの内容も更新される。
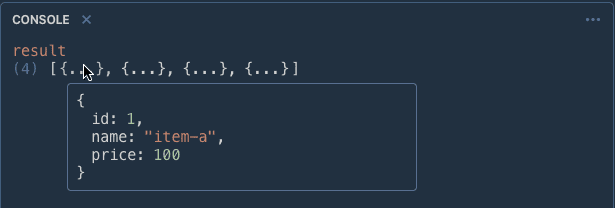
オブジェクト中身が見えない?
マウスポインターを持っていくと中身がプレビューされる
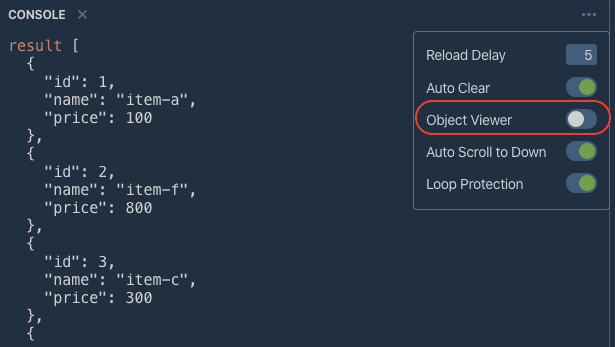
いちいちマウス合わせるの面倒
コンソールパネルの右上「・・・」から「Object Viewer」をOFFにしておくと常に展開された状態で表示されるようになる。