Tech Blog - mixross
環境
| react-native | 0.63.2 |
| Xcode | 11.4.1 |
概要
デフォルトではDebugとRelaseの2つのConfigurationが存在していて、普段iOSシミュレータで開発するときはDebugを、本番(公開)用にArchiveする時はReleaseを使用することで問題はなかったが、友人と共同で開発することになりAdHoc版のビルドもする必要が出てきてしまった。
元々Debug(開発用)とRelease(本番用)とでアプリ名やバンドルIDを切り替えていた方法と併せて別環境用のConfigurationを作っていく流れをまとめていく。
RNプロジェクト作成
プロジェクト名をTestとして作成
$ react-native init Testiosディレクトリの中のTest.xcworkspaceを開く
Configurationの追加
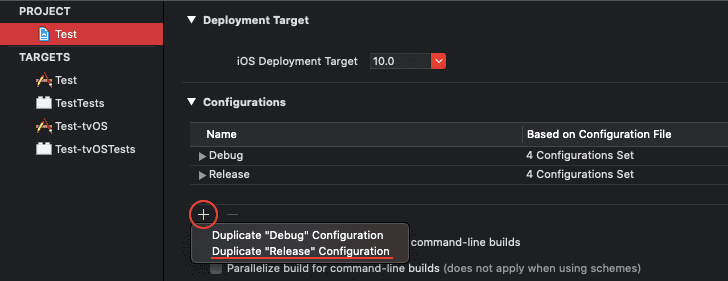
PROJECTでTestを選択し、Configurationsの+ボタンをクリックして「Duplicate "Release" Configurations」を選択
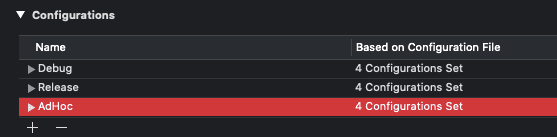
任意の名前をつける。
個人の場合はそのまま「AdHoc」としているが、業務だと「Staging」とか。
外部ライブラリの参照先を変更
ReactNativeのライブラリではDebugとReleaseの2つにしか対応していないため、各種参照先をReleaseに向けるように修正していく必要がある。
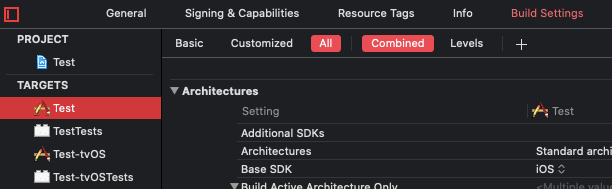
TARGETSでTestを選択し、「Build Settings」タブを選択。
下の3箇所を修正すればAdHocでビルドできるようになる。
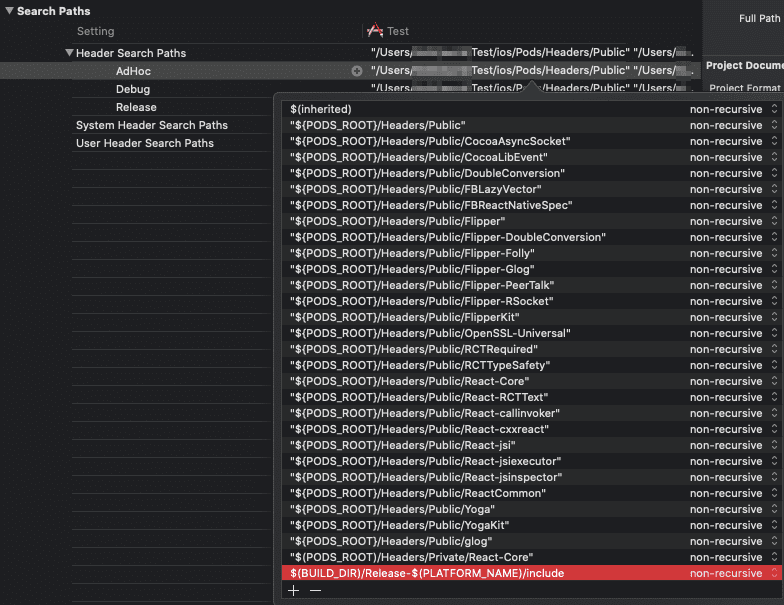
Header Search Paths
AdHocの値に$(BUILD_DIR)/Release-$(PLATFORM_NAME)/includeをnon-recursiveで追加。
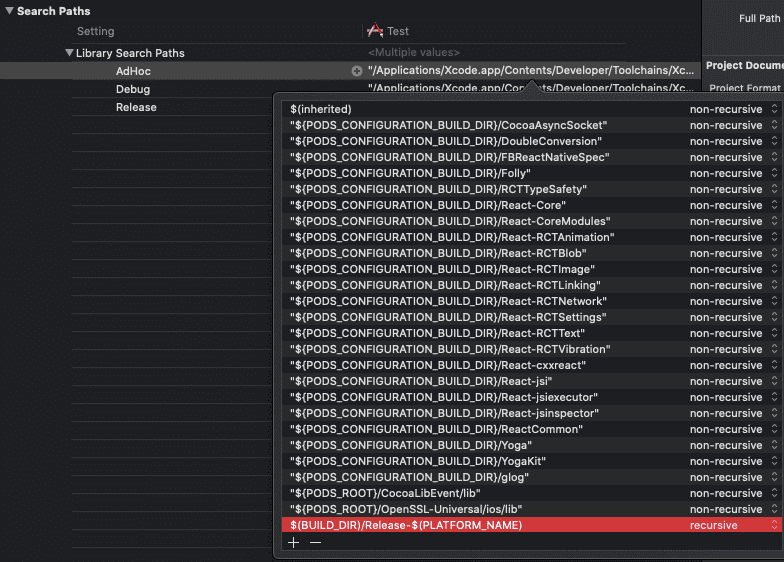
Library Search Paths
AdHocの値に$(BUILD_DIR)/Release-$(PLATFORM_NAME)をrecursiveで追加。
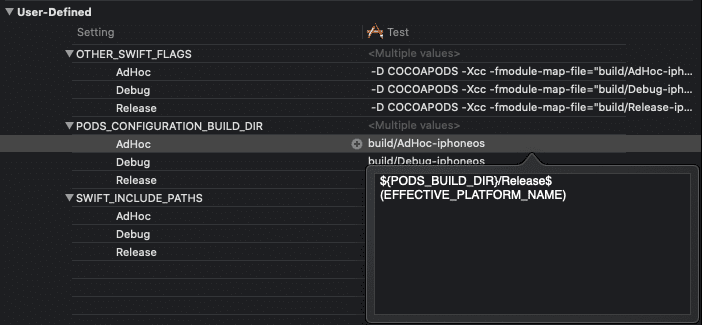
PODS_CONFIGURATION_BUILD_DIR
AdHocの値を${PODS_BUILD_DIR}/Release$(EFFECTIVE_PLATFORM_NAME)に変更。
環境毎の設定
とりあえず最低限区別しなくてはいけないアプリ名とバンドルIDについて。
アプリ名
例えばアプリ名の頭に「(Dev)」などのプレフィックスをつけて区別するとした場合。
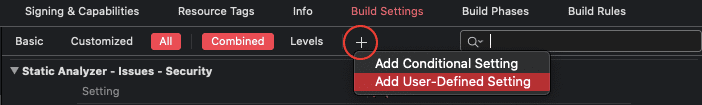
ユーザ定義にプレフィックス用の設定をまず追加する。
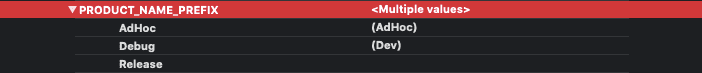
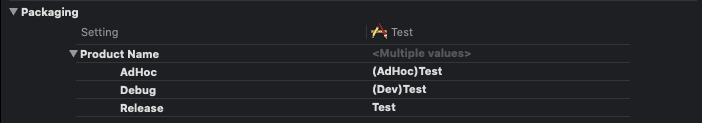
ここではPRODUCT_NAME_PREFIXという名前で作成し、3つの環境で区別できるようにDebugとAdHocに値を入れる。
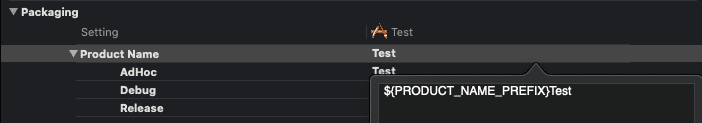
Product Nameの値の先頭に${PRODUCT_NAME_PREFIX}を入れる。
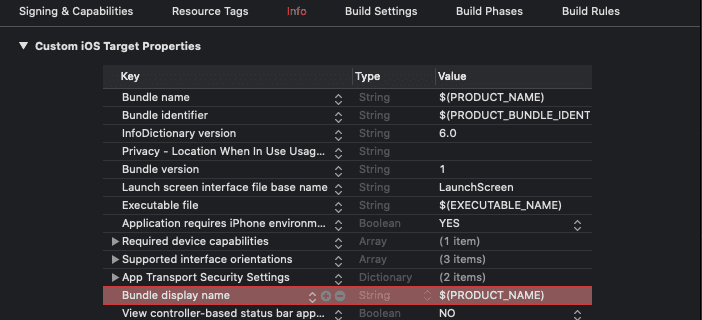
次にInfoの「Custome iOS Target Properties」で「Bundle display name」を無ければ追加して値を${PRODUCT_NAME}とする。
バンドルID
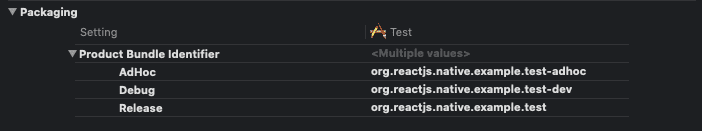
こちらは「org.reactjs.native.example.test」が本番想定のバンドルIDとしたときに、後ろに「-dev」などのサフィックスをつけて区別するとした場合。
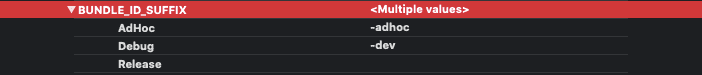
アプリ名と同様にサフィックス用の設定を追加し、名前をBUNDLE_ID_SUFFIXとし、こちらもDebugとAdHocに適当な値を入れる。
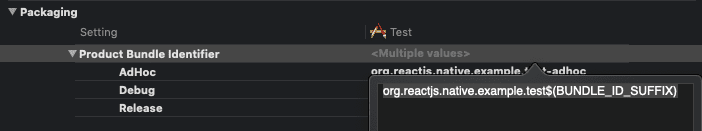
Product Bundle Identifierの値の末尾に${BUNDLE_ID_SUFFIX}を入れる。