Tech Blog - mixross
GAS
スクリプト作成
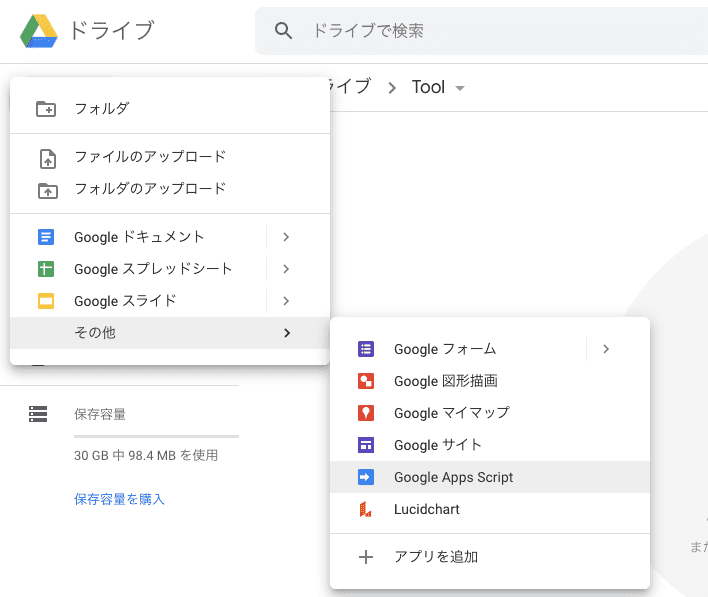
Googleドライブで「新規作成」->「その他」->「Google Apps Script」
以下のコードを貼り付ける。
3行目の「<token>」の部分は後ほどSlack側でスラッシュコマンドを作成したときに払い出されるtokenで置換する。
function doPost(req) {
var token = req.parameter.token;
if (token != '<token>') {
return ContentService.createTextOutput('error').setMimeType(ContentService.MimeType.TEXT);
}
var params = req.parameter.text.split(' ');
var text = params[0];
var in_channel = params[1];
if (in_channel != 1) {
in_channel = 0;
}
var image_url = 'https://chart.googleapis.com/chart?chs=200x200&cht=qr&chl=' + text;
var payload =
{
"response_type": in_channel == 1 ? "in_channel" : "ephemeral",
"attachments": [
{
"title": "QR Code",
"text": text,
"image_url": image_url
}
]
};
return ContentService.createTextOutput(JSON.stringify(payload)).setMimeType(ContentService.MimeType.JSON);
}APIとして公開
スクリプトのメニュー「公開」->「ウェブ アプリケーションの導入」
この時、スクリプトの名前が「無題のプロジェクト」のままだとプロジェクト名の設定を促されるので設定する。
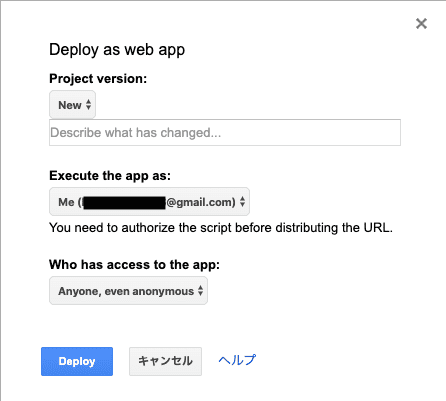
以下のダイアログが表示されたら
- Project version:Newを選択
- Execute the app as:Me(googleアカウント)を選択
- Who has access to the app:Anyone, even anonymous
と入力して「Deploy」
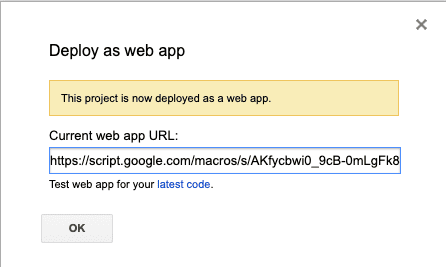
成功するとこのウェブアプリのURLが生成されるので控えておく。
忘れた場合はメニュー「公開」->「ウェブ アプリケーションの導入」でいつでも確認できる。
Slack
アプリケーション作成
https://api.slack.com/apps
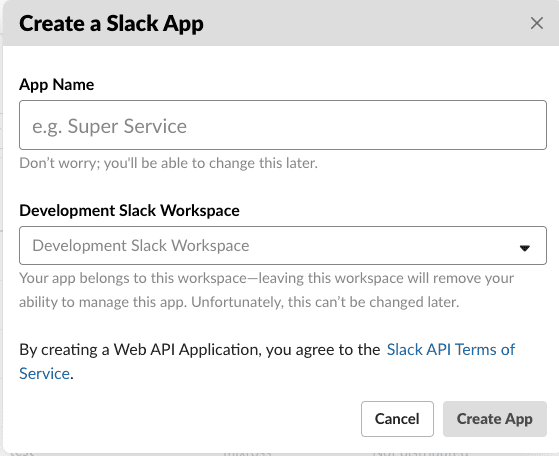
で「Create New App」
以下入力して「Create App」
- App Name:任意のアプリケーション名
- Development Slack Workspace:アプリケーションを作る対象のワークスペースを選択
スラッシュコマンド作成
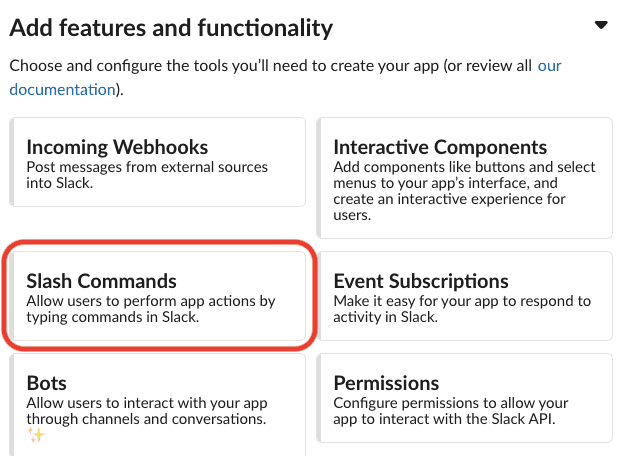
「Add features and functionality」の「Slash Commands」を選択
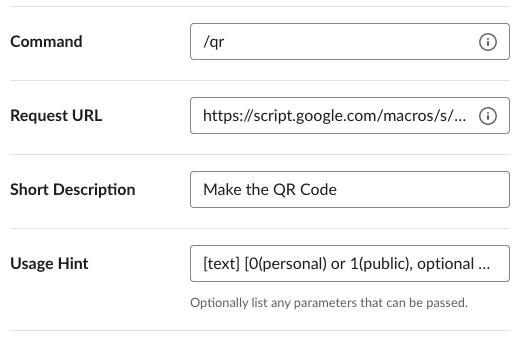
以下の項目を埋めて「Save」
- Command:使用する時のコマンド名
- Request URL:GASで作成したスクリプトのウェブアプリケーションURL
- Short Description:説明文
- Usage Hint:コマンドオプションの説明など
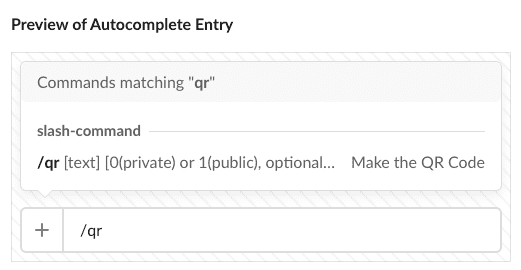
入力した内容がSlackでどのように表示されるかはリアルタイムでプレビューされるようになっている。
アプリケーション登録
「Basic Information」に戻り、「Install your app to your workspace」の「Install App to Workspace」でこのアプリケーションがワークスペースにインストールされてスラッシュコマンドが使用できるようになる。
アプリケーション認証
今回作ったGASのAPIをこのスラッシュコマンドからしか実行されないようにするには
「App Credentials」の「Verification Token」に表示されている値で GASのソース の3行目の「<token>」を置換する。
必要が無い場合は3〜5行目を削除して構わない。